If after reading this post you feel a little embarrassed about your 2+ second page load times for your web pages – fine, you should! 🙂
Seriously, there is no excuse for not doing a least the basic speed optimization. It is easy to do and the results are rewarding in terms of better user experience and better conversions.
Most people appreciate crisp and fast websites. Even if they do not notice the speed directly, people will tend to stay longer, read more and come back more often. For online businesses this translates to more income. For content sites, you will probably see more followers and loyal visitors.
Current state of website speed: Like a car race with the handbrakes on
The speed of the websites out there is like a car race where 19 out of 20 cars are racing with the handbrake on.
I am not trying to get you to fine-tune your engine or work on the aerodynamics, I am just asking you to release the handbrake for a start, that is all.

This is the current state of website speed optimization out there:
Only 1 of these cars is driving with the handbrake released
It is amazing what developers can do with clever coding techniques in Java, JavaScript and other languages. But when it comes to basic speed optimization of web pages, most developers have little to no knowledge and what’s worse, very little interrest.
A shame really, as more people would appreciate their fine work if poor page load speed would not stop them from experiencing it.
Most of us are looking for areas with significant results for a limited effort. Compared to what else you do on your websites and in online marketing, the speed optimization area is as hard as releasing the handbrake.
It is not unusual to go from 4 second page load time to 1 second with some basic optimization. So let’s go ahead and release the handbrake, ok?
The usual suspects – most common bottlenecks for speed
The following 3 bottlenecks for speed are very typical for the websites I look at, probably also for your website.
Sort these out and you will see a significant improvement in page load times:
1) Wrong load order
Wrong load order of CSS and JS files blocks or delays page rendering, so you need to check exactly where in your HTML page you actually load these files.
The CSS file should be in the <head> section, and most are doing that. What you need to be aware of is that if you have more than one CSS file (which you really shouldn’t), they all need to be in the <head> section.
The reason is that browsers will not start rendering the page before all CSS files have loaded and the user will see blank pages while she waits.
JavaScript files should – as a rule of thumb – be moved to the bottom of the HTML page when possible, just before the </body> tag.
JS files loaded at the top of the HTML page will often block rendering and any parallel loading of other objects, and this is a major bottleneck for most web pages.
Fix the JS loading order and you will probably be rewarded with 30-50% improvement or more in page load speed, just from this area alone!
Other loading principles of JS files can be used to prevent JS files from blocking page rendering, fx. asynchronous loading and “lazy loading” techniques.
2) Too many HTTP requests
Each request for objects on a web page takes time and most of these will directly add to the page load time that the user experience.
50+ HTTP objects is very common on web pages out there, some are up to 150 objects or more.
As a rule of thumb, if you have more than 15 objects you should have a hard look at reducing the number. Another 20-40% speed improvement is typically the result of reducing the number of objects.
This is what you can do:
- Use the CSS Sprite technique to combine many images into one or very few sprite images
- Merge all CSS files into one – or as few as possible
- Merge all JS files into one – or as few as possible
For most web pages there is no good reason to have more than 10-12 objects. Today on e-conomic websites we typically have 8-11 objects on a web page.
Some web pages can be optimized to as low as 4-5 objects, but then again we are not tuning the engine here, only releasing the handbrake 🙂
3) Wrong Expire settings
This one is very typical, Expire settings are wrong or more commonly not used at all, making caching of objects inefficient.
The thing is, there is no need for having browsers asking for the same objects again and again.
Instead we can have the browser cache these objects and avoid the expensive repeated requests and downloading of objects.
For repeat visits where the browser has a full cache of these objects, they will load in an instant. 60-80% speed improvement by careful caching is not uncommon!
This is how you do it:
- Consider which objects that should be cached. This is usually all static objects like CSS, JS and picture files.
- Add far future Expire dates (6 months+) in the HTTP header for the static objects.
Now don’t let an effective Expire settings keep you from reducing the number and sizes of fx. CSS and JS files.
Users can enter your web pages with empty cache for many reasons, one of the reasons being ofc. that the user never visited your website before.
You would not want to give a first time visitor a bad experience, would you?
Tests on some websites have shown that around 20% of page views are with empty cache. So you really need to optimize for both empty and full cache.
A consequence of using far future Expire settings is that once you made them public, you should never change them again without changing the file name of the objects.
On the e-conomic websites we are fx. renaming the CSS file after each CSS change, by adding a date to the file name. This forces the vistors browsers to load the new CSS file as it is a new and not a cached object.
Btw, don’t mix Expire settings with Cache-Control setting. The Expire setting is the most efficient, as it will tell the browser not to ask for anything, but just use the browser cached version.
The Cache-Control setting on the other hand will have the browser check if there is any newer object available on the server. If there is, the browser will request it. If there is not, server sends a “304 Not Modified”, but time has now been waisted on additional requests and round trips.
Other areas of front-end speed optimization
As you can imagine, there are many other areas for speed optimizing web pages.
While the 3 I mentioned is the most important ones, significant speed gains can be found by looking into the following areas:
Easy, high impact
- Reducing picture file sizes
- Compression of CSS, JS, HTML and XML with GZIP
- Avoid too many DNS lookups
- Use “Domain sharding” for parallel download of objects
- Clever use of Etags to avoid Cache problems
- Avoid redirects (301/302)
- Using CDN
Easy, low impact
- Minification of CSS, JS and HTML
- Images with HTML Width and Height
- Use cookie free domains
- Avoid missing objects (404)
Harder, high impact
- Optimize CSS to low file size and efficient selectors
- Avoid Frames and iFrames (more requests and blocks onload event)
Harder, low impact
- Clean and structured HTML code
- Reducing the number of DOM elements
- Avoid HTML tables for page structures
What is easy and hard to do depends of who you are and what kind of website you have. Some will find it easy to rewrite HTML structure and CSS, while the same tasks for others will take weeks of coding and implementation.
An appetizer – speed level of the e-conomic websites
Let me shamelessly draw your attention to the e-conomic websites and what can be achieved in terms page load speed.
This is an example of what level of page load speed a careful optimization can give. So now we are talking not only about releasing the handbrake, but also careful tuning of the rest of the areas.
When you look at the numbers below, consider that the e-conomic websites are rather big sites maintained by content editors with limited or no knowledge of speed optimization.
For smaller sites it is even easier to keep up good performance, as you don’t need to make the compromises that the bigger sites and organizations sometimes have to.

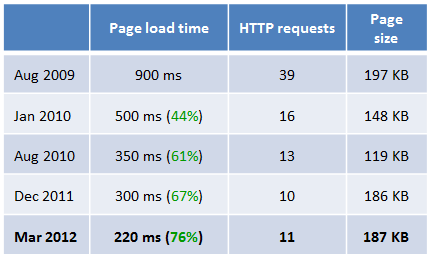
Page load speed (onload event) of the home page of www.e-conomic.com.
google.com needs around 800 ms to load under the same conditions *)
*) Results are measured with Firebug on Firefox 11.0 using a mainstream 10 Mbit internet connection in DK.
Back in 2009 after we changed CMS and webserver platform, we had rather ok page load speed of just below 1 second. This was the “released handbrake” level back then. What happened of optimizations after that point, you can attribute to the other optimization areas mentioned.
The latest speed improvement from 300 ms to 220 ms was primarily done by deferring the loading of the Google Analytics tracking code. Before this change, the Google Analytics tracking code was our biggest bottleneck. Now it only starts loading after the onload event has fired, and the visitor will not see any busy indicators while it loads.
You can ask if it really is worth it to cut a few ms of a page load speed that is in the 200-300 ms region already. I will likely get back to that in a future post, as there are many considerations and many answers to that question.
For now I can reveal that we are not going to stop optimizing any time soon. Believe it or not, we still have some nice low hanging speed fruits and we will probably see page load times in the 150 ms region before the end of 2012.
Besides, speed consideration is part of our mindset. Every new feature and code snippet on the websites gets analyzed for the impact on page load speed. Sometimes it means we change the feature, use a different approach and even other products.
Hope this post got you inspired – if not embarrassed 🙂 I prefer inspired, but either way works for me if you just end up releasing the handbrake.
Have fun optimizing!
Further reading
Best practices for speeding up your website (Yahoo Developer Network)
30+ best practices for making web pages fast. Good and easy to follow guidelines.
Web Performance Best Practices (Google Code guidelines)
Documentation for the Google Page Speed tool and 50+ guidelines for speed optimization of web pages.
High Performance Web Sites, book by Steve Souders
Good and recommended reading for getting the basics of speed optimization with 14 specific rules for speed optimization.
The cover says that following the rules will cut 25-50% of page load times. Not true, it is more like 50-80% in my experience.